snipaste如何截长图 snipaste截长图方法教程
相信许多小伙伴都知道snipaste是一款非常好用的截图软件,在现在的截图方式之中多了一项截长图,长图能够够方便的查看文件等,那么snipaste应该如何截长图呢,接下来小编就将为各位用户带来snipaste截长图方法教程,想要知道snipaste如何截长图就继续看下去吧。
方法一览

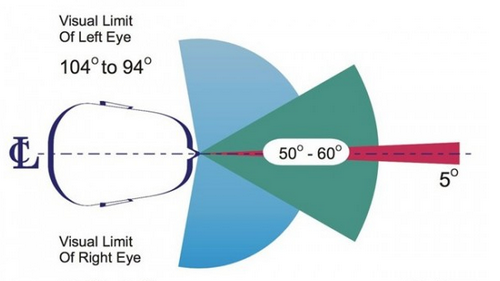
▲ 人眼的横向视域中,只有中间小部分是清晰的。
一般情况下,人们会用分屏来解决问题。然而分屏实际上对工作效率的帮助有限:人眼只能聚焦于面前5°~10°之间的狭窄区域,视野的其他部分都只算得上是「余光」,在聚焦区域以外的文字信息无法被有效提取。
结果,在左右分屏时,眼球依然要不断运动,疲劳不减;并且需要编辑的区域从屏幕中央被挪到了边缘,与一贯的习惯相悖,用起来会感觉很别扭;更别说办公常用的笔记本可怜的屏幕空间已没多少划分区域的余地了。
有没有什么办法,能把关键信息全部集中到视野中央,减少无谓操作提升工作效率呢?
答案便是:Snipaste。
顾名思义,Snipaste是一款将截图(Snip)与粘贴(Paste)结合起来的软件。它起初源于作者的灵光乍现,想要把图片粘贴到屏幕作为备忘使用——但后来由于懒得开QQ截图,于是为软件添上截图功能,成为今天的完全体。自从2016年在V2EX发布以后,迅速俘获了无数用户的喜爱,成为他们的日常必备效率工具。
在截图方面,Snipaste与其他同类软件相仿,按下快捷键即可选择屏幕区域截取;不同的是,截图完成后,你可以将它们粘贴到屏幕的任何位置并保持前置,就像是平日所用的便签一样。
想象一下:拥有一组随时调用、可以轻易地隐藏与归组的、粘贴在屏幕上的便签能为工作生活带来多少好处?通常我会把截图放置在写作软件的周围,既可保持专注,又能让关键信息唾手可得。
注:Snipaste适用于32位、64位 的Windows 及MacOS操作系统,个人使用完全免费。
参考对照,贴图即得
Snipaste到底有多便利?这里用几个日常例子加以说明。
比如说我在看中国指数研究院发布的「城市竞争力雷达图」,按照原本的排版顺序,是先列出各城市竞争力的雷达图,直到最后才给出雷达图各维度的解释。
考虑到人类的记忆力是那么不可靠,在阅读图表时就不得不经常拉到底查看说明,才能明白图表在表达什么。
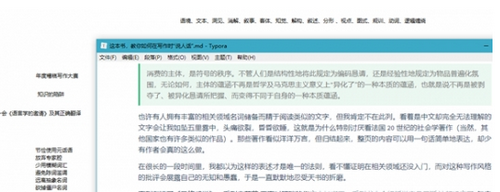
而使用Snipaste,就得以取巧地截取说明部分并粘贴到屏幕空白处,从此不用下拉也能轻易查看雷达图各维度的含义,大幅减少了消化信息的成本。

又比如,我喜欢玩Minecraft消磨时间,但有时候消磨得太多了:一个原因是在游戏里想合成某样物品,就要在3x3的工作台上按一定序次摆放原材料。然而出于延长游戏时间的打算,某些大型MOD物品的合成过程繁复堪比有机化学:将多种原料合成为零件,零件合成为高级零件,高级零件再组成机器。
尽管有别的MOD可以提供合成表,不过同一时间只能打开合成表与合成界面二者之一,这意味着一旦忘记了某个零件的合成方法就必须退出查看合成表,麻烦得很。如果使用Snipaste,就可以将每个零件的合成方式截图粘贴在屏幕一旁,对照着操作十分方便。

同样地,在写作时我们可以把表格填写规范、写作参考资料等信息粘贴在一旁,边看边写,从而避免了频繁切换窗口的麻烦,突破掣肘效率的瓶颈。
但某些场合中,手头的工作做到一半就要先切换到另一项比较紧急的任务,那为了上一项工作准备的贴图们怎么处理呢?

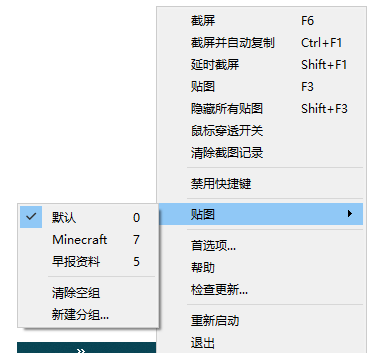
这时候我们可以选择将贴图暂时关闭并分组管理,如填写表单的贴图归入一组,撰写报告的参考资料贴图归入一组,贴图只要不选择「销毁」则会一直保存,下次继续工作时只需调出相应组别,所需的参考资料贴图就会一并出现。
除此之外,贴图可以通过滚轮缩放大小,Ctrl+滚轮调整透明度,以及使用数字键「1」和「2」旋转,「3」和「4」水平/垂直翻转,让你随心所欲地调整贴图的位置与形式。
像素级精准截图
虽说贴图功能出类拔萃,但Snipaste的截图能力也毫不逊色。

相比起绝大多数截屏软件只提供简单的窗口检测功能甚至只给用户一个放大镜手动框选,Snipaste贴心地具备「界面元素检测」功能,截图时可以智能地识别每个界面元素,在选取窗口中的部分元素时会省事不少。

在截图完成后,你同样可以利用界面元素检测来方便地标注图片。在使用矩形、椭圆形选框以及记号笔/马赛克/高斯模糊/橡皮擦等标注工具时,只需右键点击,便可以自动选中某项界面元素。
万事没有十全十美。界面元素检测偶尔会出现检测不准的问题,选取的区域可能大一些也可能小一些。好在Snipaste还有像素级调整截取区域的补救办法:
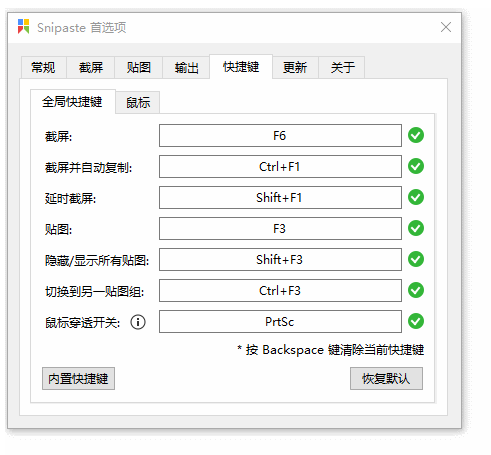
- 方向键:整体平移截取区域
- Ctrl + 方向键:向某一方向扩大区域
- Shift + 方向键:向某一方向缩小区域
- 按住鼠标左键 + W A S D:移动区域,鼠标在锚点上则放大/缩小区域

有一点完美主义的我,在平日截图时最头疼的是截取窗口边缘,多一个像素少一个像素都会影响到截图的美观性,截图区域微调恰好满足了需要。
可能是最方便的取色器

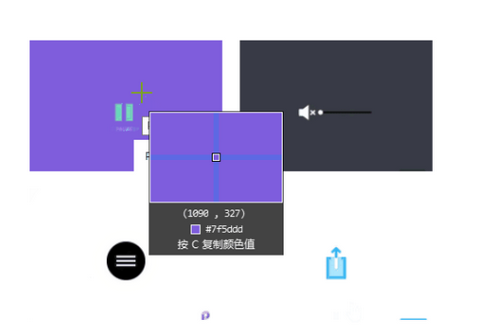
考虑到设计师的需求,Snipaste内置了取色功能。在截图界面,软件会实时显示鼠标指针悬停处的十六进制颜色码,按「C」键即可复制。并且在选取色彩以后再贴图,就会出现一个色彩信息框,显示了色彩预览及其在不同颜色模型中的数值,点击右键即可选取复制颜色值。
需要说明的是,Snipaste的贴图本质上是把剪贴板上的各种信息「贴」出来。而它在贴图时若发现剪贴板中的信息是以色值格式存在的数字,就会启动色彩信息框。因此,在复制过文本形式的 RGB 或是 HEX 色值以后我们都可以按贴图快捷键唤出色彩信息框。
当习惯了在日常与工作中使用Snipaste,其附带的取色功能可以在一定程度上取代各种取色插件的作用。

前面说到Snipaste贴图贴的是剪贴板信息,所以在复制了图片、文本乃至HTML代码之后,同样可以把它们用图片形式贴出,即便是GIF图也不例外!
总结
上面所提及的只是Snipaste诸多功能的一部分,还有许多细节与个性化设置等待你的探索——更别说7月18日发布的Snipaste2.0专业版又增添了超级截屏、贴图裁剪等多种新玩法。
自从发现贴图所能带来的效率提升以后,Snipaste就从未离开我的常备软件列表。无论对于文字作者、设计师、产品经理、程序员、游戏玩家乃至只是上网消闲的人,这款轻量、干净、免费却蕴藏着巨大潜力的软件都是值得尝试的选择,它不仅是一款截图工具,更是生产力的助推器。
